Explore the customer journey as swimlanes
With the Swimlane view, it's easy to follow each actor through the journey. One actor – one swimlane.

A customer journey in Aiava, is materialized as a flowchart from left to right. As the flowchart unfolds, take a look behind the map, and you will find different views for the same journey.
The Story view and the Channel walk have been around for some time. It's time to introduce the third view, the Swimlane view.
Easy to scan
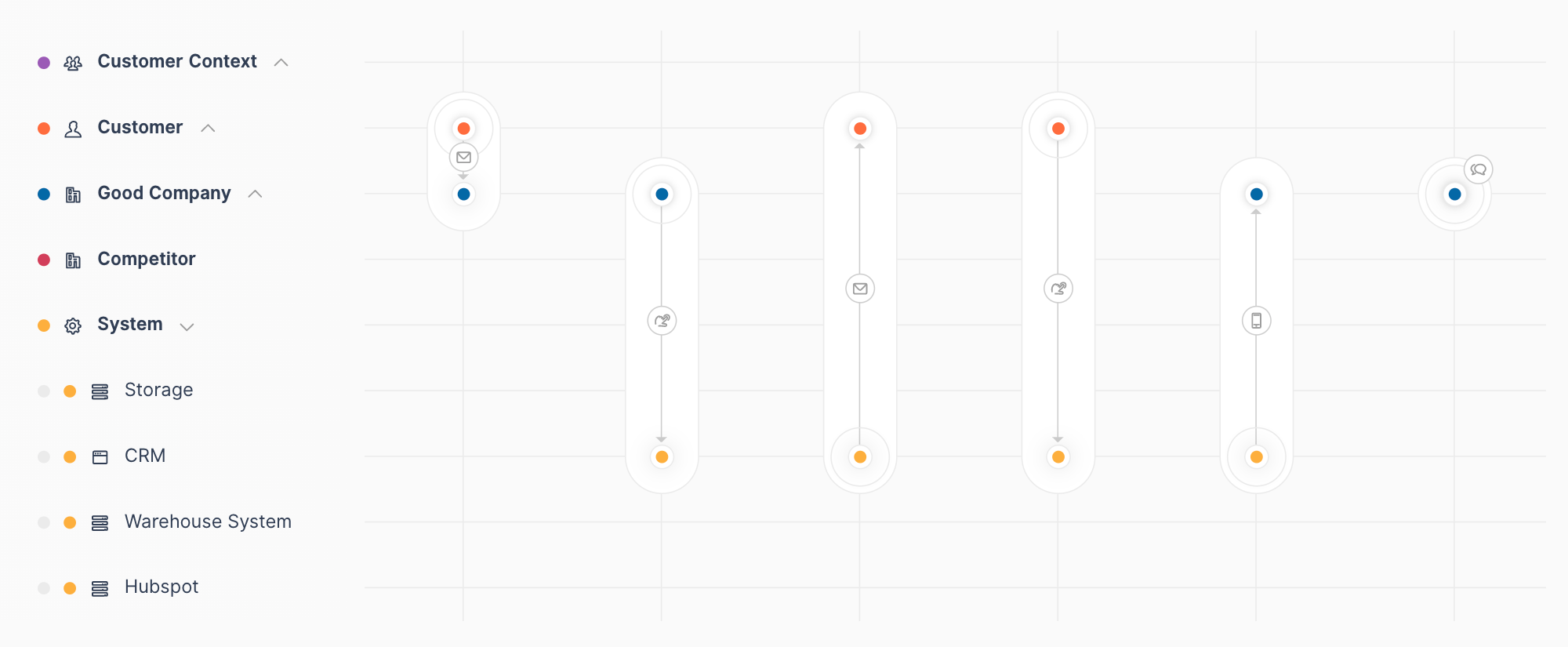
Let's take a look at a basic customer journey built with Aiava.

As you can see, we have highlighted one scenario in this journey. This scenario is now available for the Swimlane view.

The story goes horizontally from left to right on top of the swimlane view.
In the left column, you have a list of actors and to the right of each actor is their respective swimlane. Each time an actor is an initiator or a recipient of an interaction, they get a colored dot.
Below the swimlanes, you'll find the channel's content; screenshots, email content, SMS content, API calls, etc.
With the Swimlane view, it's easy to follow one actor through the journey.
Background
Are you new to Aiava? Let's take it from the beginning.
With Aiava, you create a model of the universe surrounding your organization, app, web page, etc. The players in this universe are the actors; departments, customers, partners, webpages, apps, servers, etc. The actors communicate through channels; email, phone, messages, Facebook, API, etc. The actors also create, modify and send things. We use the actors, channels, and things to build the journeys. The journeys model how we do it.
It's easy to create the model. You write what happens, and Aiava will visualize as you write, and behind the scene, Aiava connects the dots.

By creating this model, you gain huge value:
- Everyone in your organization can understand what's going on and gets aligned with one map
- The complexity gets manageable
- Model the future and settle the strategy to get there